I'm still working on this tutorial
As soon as you get comfortable with Composer and FileZilla, I'm going to pull the rug from under you and cancel everything you've learned. At that point we're going to switch from HTML version 4 to HTML version 5 and CSS (cascading style sheets). CSS allows you to be more creative with your site and also more exact about what you want to do. With three lines containing a few words each, you can put a blue border around every image on every page on your site. (I wouldn't do that but it's an example.) The menu buttons on this site are NOT images, they're text DECORATED with CSS. In the near future, a lot of the HTML 4 code we've been using in Composer will quit working and we need to be ready for that. Don't worry, we won't jump into anything major right away.
In the Meantime ...
- Since you're still using Composer to create your pages, we need to set up Composer to use CSS
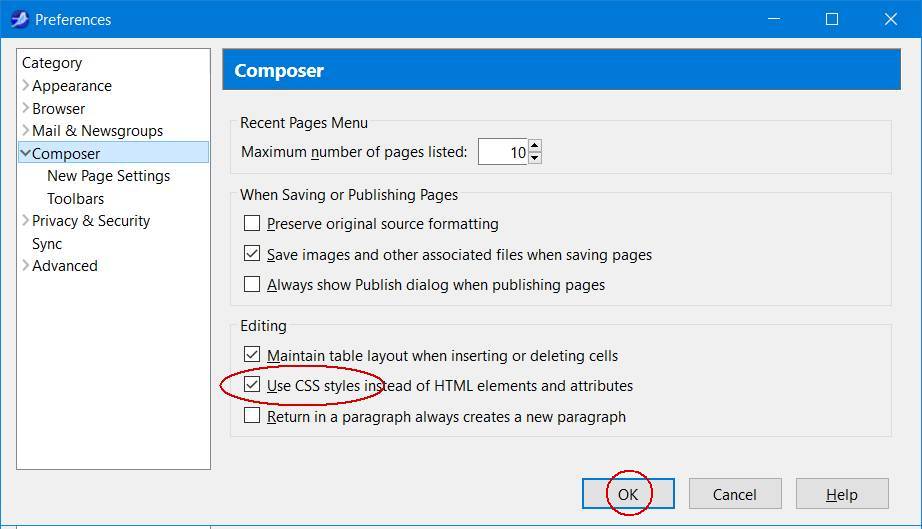
instead of HTML formatting. OPEN Composer. CLICK the Icon for a New file. CLICK Edit. CLICK Preferences. In the left
box, CLICK Composer. In the right box, CLICK to CHECK the box for Use CSS styles... CLICK OK.

This WON'T convert your old pages and WON'T actually use HTML 5. We'll have to change the head of the document when we've finished setting up the page. CLOSE any Composer or SeaMonkey Windows you have open and then RE-OPEN Composer. (The Mozilla folks are working on an HTML5 version of SeaMonkey and Composer and have a Beta version available but I don't recommend using it until you know more about HTML and CSS.)
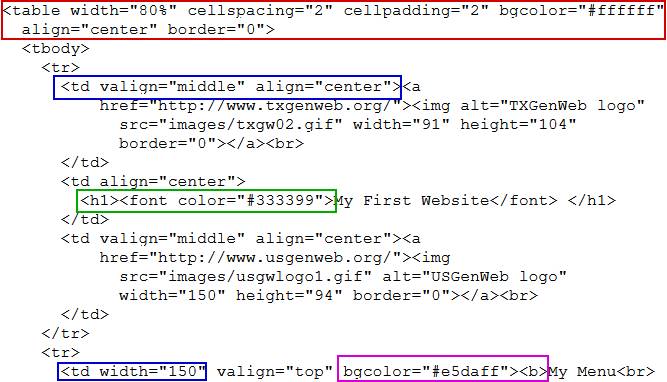
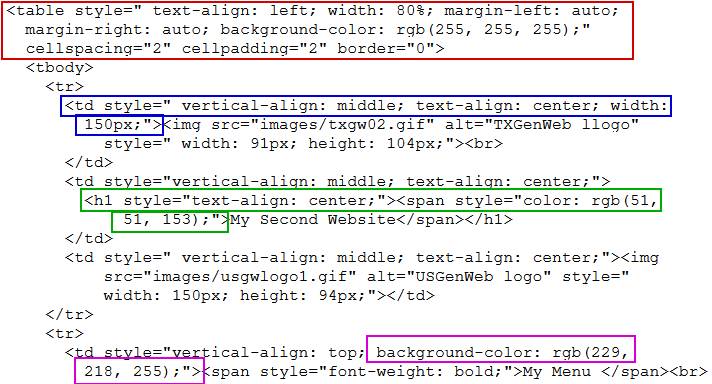
- I've created a second Practice page using the CSS setting. Composer has used HTML formatting for
most of the body tag but it used CSS for the background image. For the rest of the page, it used CSS styling. Source
tabs for both windows:


I've used colored boxes to outline the code in each case. You can see that CSS requires more initial typing but, if I change all that styling to classes, I only have to type it once instead of every time I want to use it.
So it's possible to use Composer to set up your pages if you're willing to change the head of the page as needed. It's simple really, just create a template for your head section and then copy and paste it over the one created by Composer. I'll show you that next.